3 Ways to Design the Nigerian Flag With CSS
Did you know that you could design the Nigerian flag with CSS? This tutorial will show you how to do that.

Photo by Pankaj Patel on Unsplash
Introduction
Cascading Style Sheet (CSS) is a style sheet language that enables programmers to add various designs to a website. While the HyperText Markup Language (HTML) is used to give structure to a website, CSS is that part that beautifies the website and makes it appealing. More than designing websites, CSS has been acknowledged to be used in creating multiple items. In this blog post, you will learn how to use CSS to design the Nigerian flag in three different ways.
Prerequisite
To fully implement this lesson, individuals should have the following:
Good Knowledge of HTML
Basic knowledge of CSS
A text editor, for example, VSCode, Atom, etc
A good work setup
This tutorial does not:
Give an introduction to HTML; neither does it explain the HTML structure and elements
Give an introduction to CSS, and neither does it explain the CSS functions in detail.
The Nigerian flag has a rectangular shape with three sections and two colors, making it green, white, and green. This is the functional layout used in this tutorial. By the end of this tutorial, you should be able to design a simple Nigerian flag with CSS just like the image below.

Designing the Nigerian Flag with CSS Part One
This is the first way you can implement the design
Step One
The first thing to do is to declare your HTML structure in your editor, insert the title, meta charset, and meta name and link it to your CSS page.
In the body element, nest a div element. You should have something like the code below:
<!DOCTYPE html>
<html>
<head>
<title>Nigerian Flag</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' type='text/css' href='index.css'/>
</head>
<body>
<div></div>
</body>
</html>
Step Two
Now, we are done with the HTML portion of this design. It is time to begin the CSS portion. To start this, select the body function and set the background color to black.
Next, select the div function and insert a width of 100px, a height of 200px, a white background color, a 100px solid green border-left and a 100px solid green border-right. You will have the code below:
body{
background: black;
}
div{
width: 100px;
height: 200px;
background: white;
border-left: 100px solid green;
border-right: 100px solid green;
}
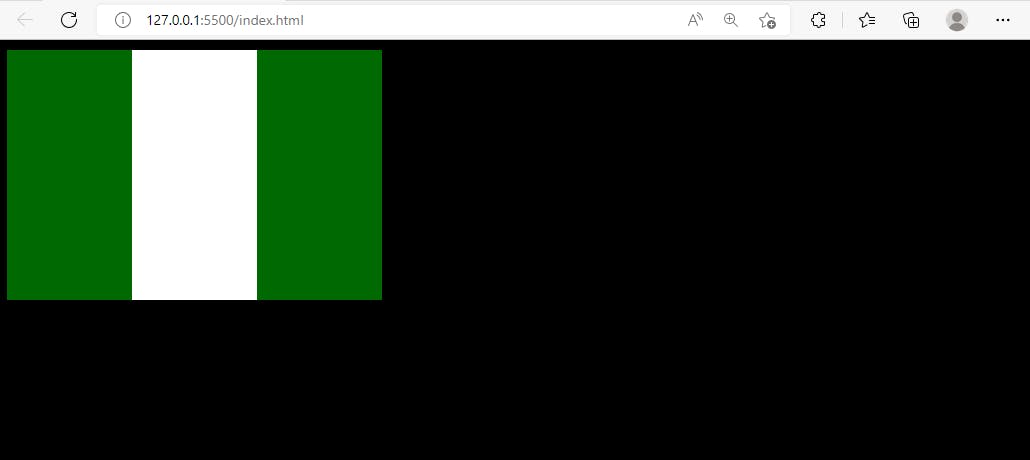
The Result
Following the steps above, you should have your Nigerian flag now. This is the image you should get if you did follow the snippets above.

Designing the Nigerian Flag with CSS Part Two
You can design the Nigerian flag in several ways using CSS. This is the second way you can achieve that. We will add a border to the flag for this design to make it more appealing and a floating function.
Step One
The first thing to do is to declare your HTML structure in your editor, insert the title, meta charset, and meta name and link it to your CSS page.
In the body element, nest a div element and give it a class tag and a unique name, for example, div1. Nest another div element in the body and give it another class tag and a unique name, for example, div2. Nest another div element in the body and give it a class tag and a unique name, for example, div3.
If done correctly, you will have the code below:
<!DOCTYPE html>
<html>
<head>
<title>Nigerian Flag</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' type='text/css' href='design.css'/>
</head>
<body>
<h2>Float Next To Each Other</h2>
<p>In this example, the three divs will float next to each other to form a flag.</p>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
Step Two
Now, we will work on the CSS portion of this design.
The first step is to select the div element and insert a left float tag to enable all the divs to float to the left direction, a height of 100px, a width of 100px, and a solid black border of 1px.
When this is done, proceed to select the individual div classes. For div1, please give it a black background; for div2, give it a white background; for div3, give it a green background. Below is the snippet for this step:
div {
float: left;
height: 100px;
Width: 100px;
border: 1px solid black;
}
.div1 {
background: Green;
}
.div2 {
background: White;
}
.div3 {
background: green;
}
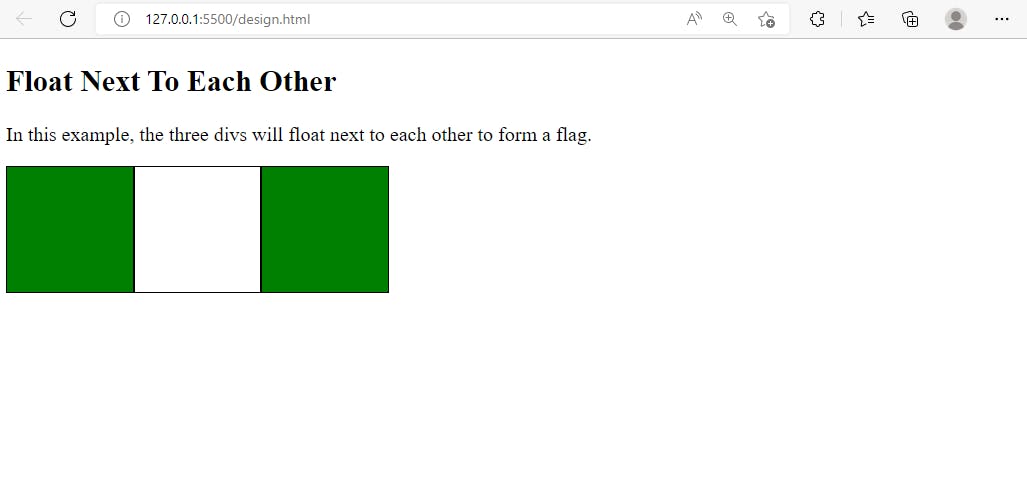
The Result
Following the steps above, you should have your Nigerian flag now. This is the image you should get if you did follow the snippets above.

Designing the Nigerian Flag with CSS Part Three
You can design the Nigerian flag in several ways using CSS. This is the third way you can achieve that. We will also add a border to the flag for this design to make it more appealing, just like the previous design.
Step One
The first thing to do is to declare your HTML structure in your editor, insert the title, meta charset, and meta name and link it to your CSS page.
In the body element, nest a div element and give it a class tag and a unique name, for example, flag.
Nest a div element into the first div and give it another class tag and a unique name, for example, flag1. Nest another div element into the first div and give it a class tag and a unique name, for example, flag2. Nest another div element into the first div and give it a class tag and a unique name, for example, flag3. Making it a total of three divs nested into the first div.
If done correctly, you will have the code below:
<!DOCTYPE html>
<html>
<head>
<title>Nigerian Flag</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' type='text/css' href='flag.css'/>
</head>
<body>
<div class="flag">
<div class="flag1"></div>
<div class="flag2"></div>
<div class="flag3"></div>
</div>
</body>
</html>
Step Two
Now, we will work on the CSS portion of this design.
In this step, we will select the individual divs and give them specific properties. The first approach is to select the housing div with a class name flag and give it a flex display property. This property enables it to display its elements in a row.
Next, select flag1 and give it a height of 100px, a width of 70px, a green background color, and a solid border of 1px. Repeat the same step for flag2 and flag3. However, remember to change the background color to correspond with the Nigerian flag colors. Below is the snippet for this step:
.flag{
display: flex;
}
.flag1{
height: 100px;
width: 70px;
background-color: green;
border: 1px solid black;
}
.flag2{
height: 100px;
width: 70px;
background-color: white;
border: 1px solid black;
}
.flag3{
height: 100px;
width: 70px;
background-color: green;
border: 1px solid black;
}
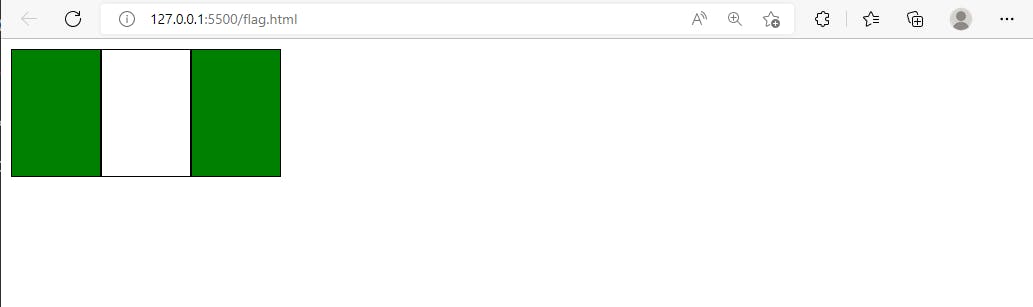
The Result
If done correctly, you will have the image below

Summary
You can design so many things using CSS. In this tutorial, I walked you through three ways to design the Nigerian flag using CSS. You can play around with the colors and create different flag colors. For example, you can design the Italian flag using the steps in this tutorial. The Italian flag comprises three colors which are green, white, and red. Try this out and see what you get.
Ciao!